
カラフルボックスでwordpressをインストールするやり方です。
ここでは他社でドメインを取っていて、
そのドメインをカラフルボックスで使えるよう設定して、
常時SSL化したwordpressサイトを作る!
というシチュエーションでのインストール方法です。
ドメインはカラフルボックス内でも取得できるのですが、自分は元々ムームードメインでまとめて管理していることもあって、今使っていないドメインをカラフルボックスで使ってみることにしました。
あと最近ではホームページの常時SSL化(https://~のアドレス)が推奨されていて、初めからSSL対応のサイトとしてwordpressをインストールするやり方もご説明します。
まずは、カラフルボックスの登録をしてくださいませ。お試し期間が30日もあるのでじっくりたっぷり色々試せます。
カラフルボックス登録についてはこちらの記事をどうぞ
カラフルボックスお試し登録してみた
では本題へいきましょう。
目次
カラフルボックスにドメインを登録する
まずカラフルボックスにログインし、左サイドバーの「cPanel」にログイン。
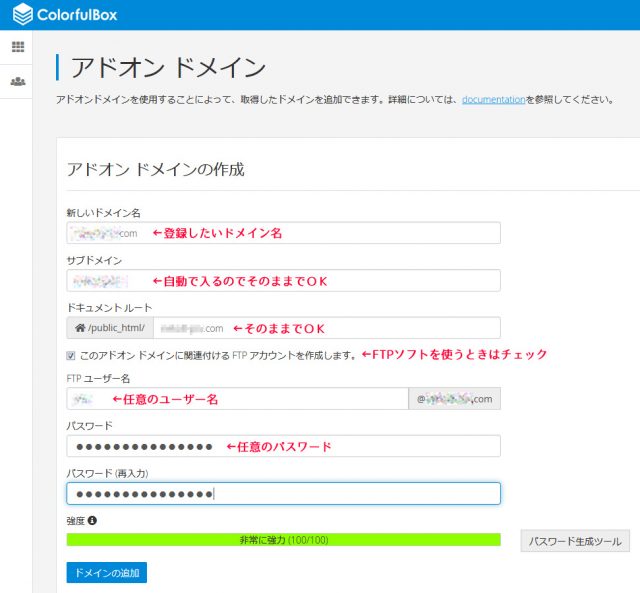
各項目を入力してください。入力したら「ドメインの追加」をクリック。所持しているドメインを入力してください。FTPは直接ファイルをアップロード、ダウンロードしなければチェックを入れなくても大丈夫です。
ドメインがカラフルボックスに向くよう設定する
次に管理しているドメインをカラフルボックスで使えるように、ドメインのネームサーバー設定を変更します。
自分はムームードメインを使っているので、コントロールパネルに入り、使いたいドメインのネームサーバー設定画面へ移行します。
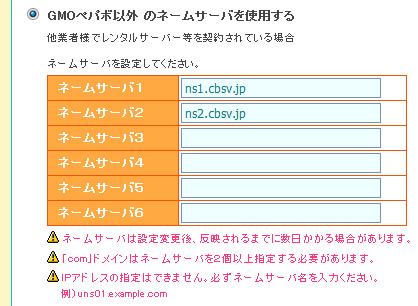
そこでネームサーバー設定を、
ネームサーバー1 ns1.cbsv.jp
ネームサーバー2 ns2.cbsv.jp
と入力し、「ネームサーバー設定変更」をクリックして完了です。
ネームサーバー設定変更後、カラフルボックスのサーバーにドメインが反映されるまでに時間がかかる場合があります。自分は1時間程度で反映されました。以下の作業は先に進めておいても大丈夫です。
カラフルボックスにDNSゾーンを追加する
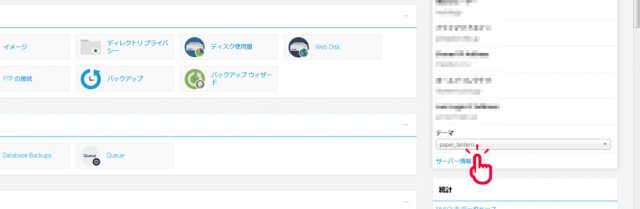
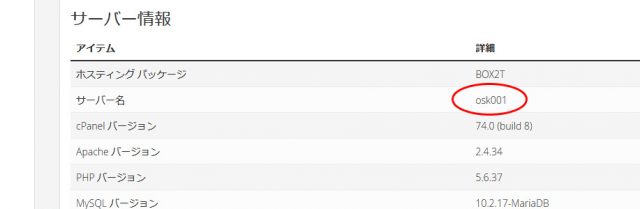
次にカラフルボックスのDNSゾーン設定を行います。設定の前にcPanelの右メニューにある、サーバー情報をクリックして、「サーバー名」を確認して控えておいてください。


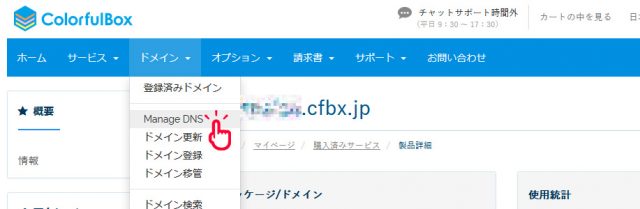
今度はカラフルボックスの最初の管理画面に戻ってください。上にメニューがあるので「ドメイン」から「Manege DNS」をクリックしてください。

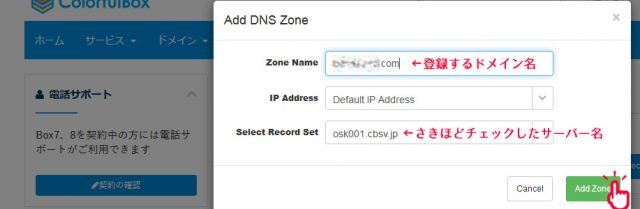
レンタルしているサーバーが表示されるので、右にある「Add New Zone」をクリックして、各項目を入力します。
Zone Nameにドメイン名、IP Addressはそのまま、Select Record Setは先ほどチェックしたサーバー名をドロップダウンリストから選択して、最後に「Add Zone」をクリック。これでゾーンが追加されます。

いよいよwordpressをインストール
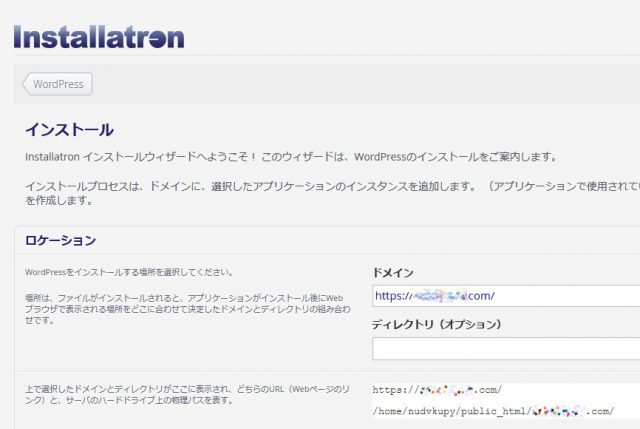
次にカラフルボックスのcPanelに戻り、いよいよwordpressのインストールです。「注目のアプリケーション」にある「wordpress」をクリック。

ドメインをドロップダウンリストから選択します。
ここではhttps:で始まる、wwwのないドメインを選択します。

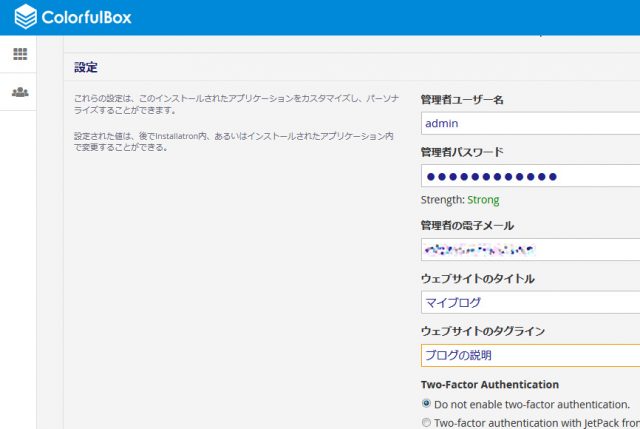
画面下、「設定」の項目まで進んでください。
ここで、wordpressのダッシュボードにログインするための設定をします。任意のユーザー名、パスワード、メールアドレス、ブログタイトル、タグライン(ブログの説明文)を入力してください。

マイアプリケーションの欄に、ブログタイトルが表示されたらクリックしてみましょう。
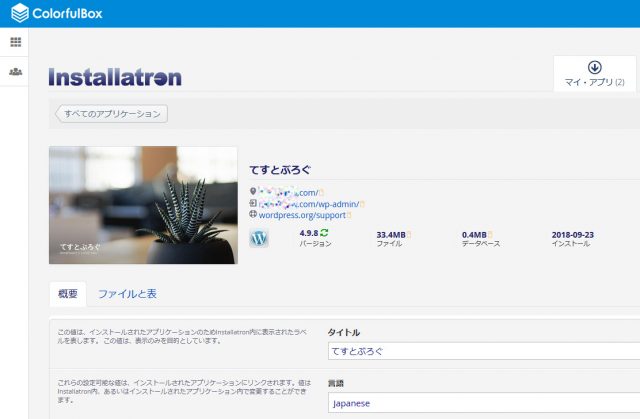
登録したドメインのリンク、管理画面へのリンク(ドメイン名/wp-admin)が表示されます。
これらはSSLのアドレスですので、https://ドメイン名、へのリンクになります。
リンクをクリックして、SSLが反映されていればサイトが表示されます。しかしまだSSLが反映されていない状態であれば、以下のように「安全な接続ではありません」といった警告画面が出てきます。(firefoxブラウザの場合)
これは1日ほどすれば解消すると思うので、時間を空けてからアクセスしてみてください。自分の場合は半日ほどで表示されました。
wordpressでプラグインを追加する
SSL対応ページにアクセスできるようになったら、wordpressのダッシュボードにログインしてください。必要なプラグインを追加します。
現状だと、SSL非対応のhttp://~で始まるアドレスでアクセスしても、自動でSSL対応ページにリダイレクトしません。そこでwordpressにSSLプラグインをインストールします。
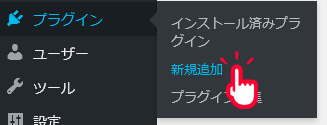
ダッシュボード左メニューの「プラグイン」から「新規追加」をクリック。

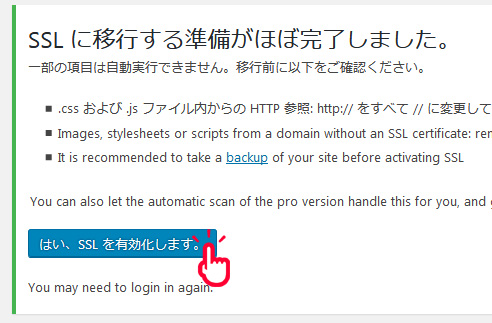
検索ボックスに、Really Simple SSLと入力し、表示されたら「今すぐインストール」をクリック。インストールできたら「有効化」をクリック。さらに「はい、SSLを有効化します。」をクリック。

これで準備OK。http://~のアドレスでアクセスしてみてください。カギ付きのSSL対応ページにリダイレクトすると思います。
![]()
あと、カラフルボックスでwordpressをインストールすると、日本語パッチのプラグインが入っていないので、WP Multibyte Patchをインストールしておきましょう。(なぜか設定のとこだけが英語…)
プラグイン→新規追加で検索ボックスに「WP Multibyte Patch」を入力、インストール、有効化しておいてください。
以上です。初めからSSL対応にしたサイトにしておけば、後々面倒なことになりません。ぜひカラフルボックスでSSL対応のサイトを作ってみてください。